
Curalate - Instagram Dashboard Onboarding Experience
Role: Lead product designer, working with a product manager and tech lead.
What is the Instagram Dashboard?
The Instagram Dashboard on the Curalate web application houses all of your information about your Instagram account. You can view metrics and analytics, promote a post, track hashtags, explore media, and schedule posts.
GOALS:
Decrease Churn + Establish Onboarding Design Patterns
Increase the number of clients who complete all of the Instagram Dashboard set-up steps in order to lower our churn rate.
Establish strong design patterns for the Instagram Dashboard onboarding experience that can be applied to onboarding throughout the rest of Curalate’s web application.
WHO IS THE USER?
“Bucky” — Social media manager looking to directly connect Instagram. He manages website, social media, etc. He is most likely the only Curalate user on his team and he wants his money’s worth.
Without a dedicated Client Solution Manager, he doesn’t necessarily know the benefit of the Instagram Dashboard or how to get set up.
He is also not up-to-date or fully familiar with Facebook and Instagram Business Account tools.

Curalate Instagram Dashboard

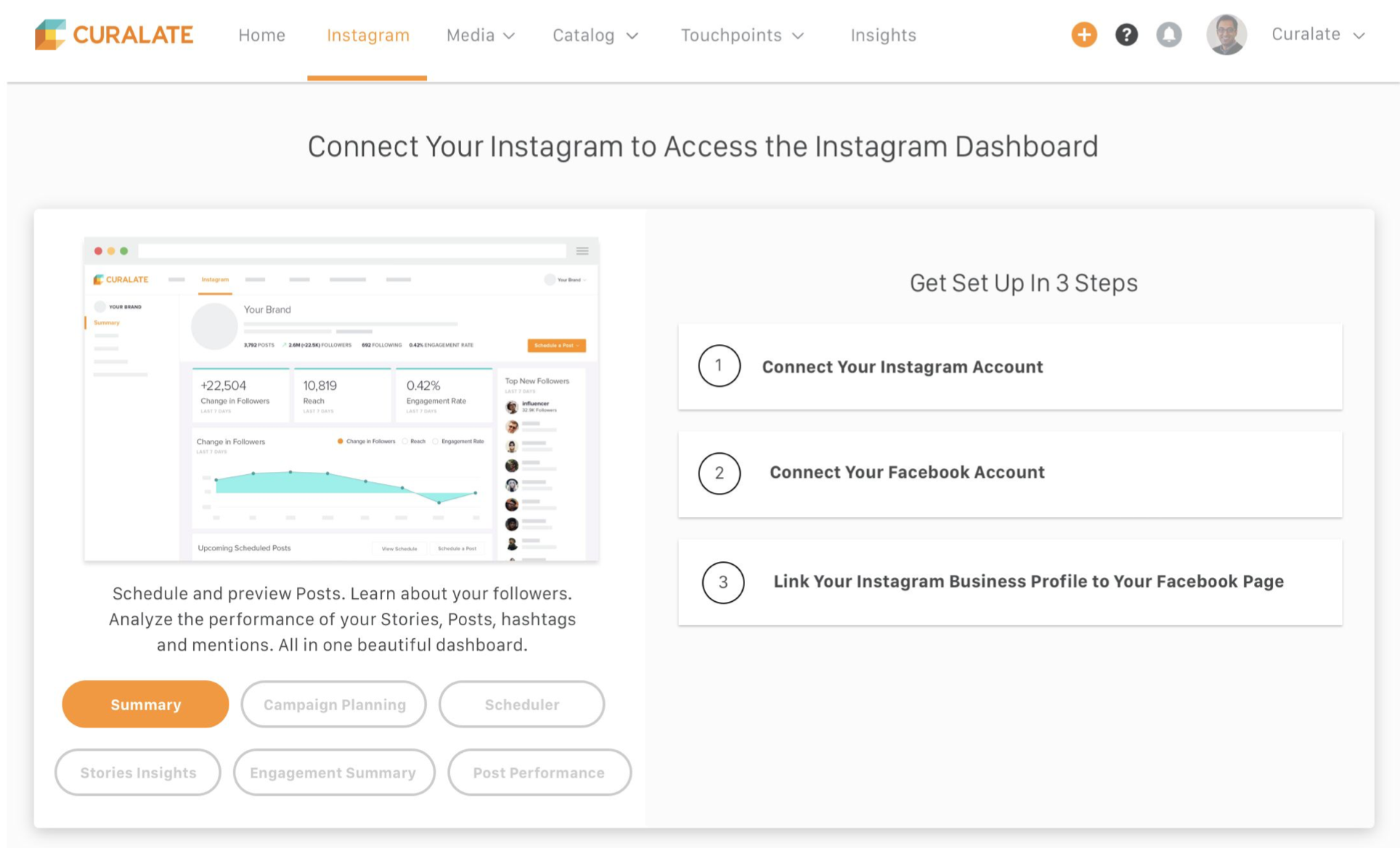
Current Onboarding Experience
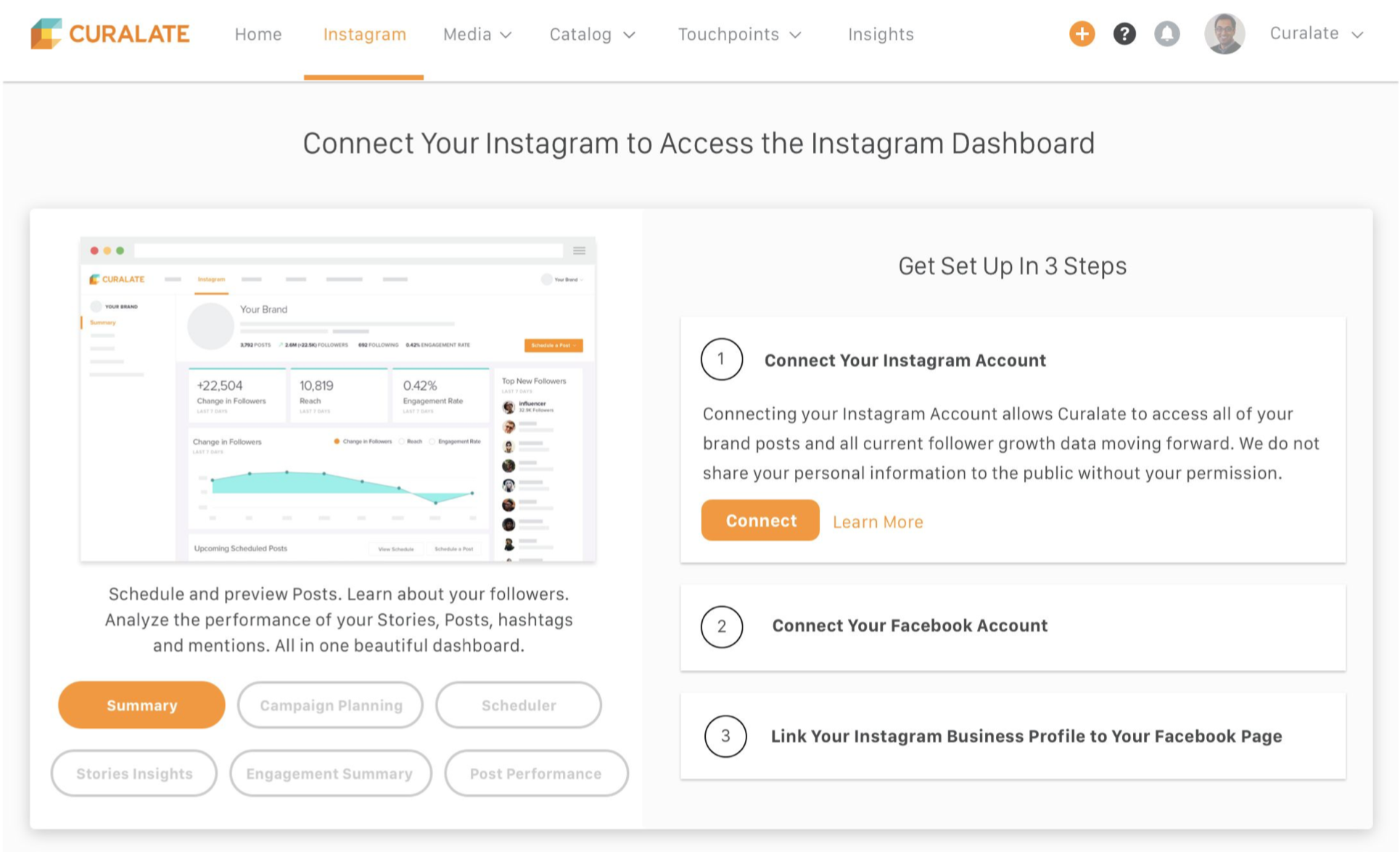
Before a user connects their Instagram account, they do not have access to the Instagram Dashboard.
Instead, they see this text-heavy page that facilitates an extremely manual, step-by-step process that links out to various help articles.
3 Core Set Up Steps:
1. Connect your Instagram account
2. Connect your Facebook account
3. Connect your Instagram Business Profile to your Facebook page

Current Activation Rates
90% of users complete Step 1, but only 38% complete all 3 steps.
62% of our clients are not unlocking the full potential of the Instagram Dashboard.
Credit: Google Analytics

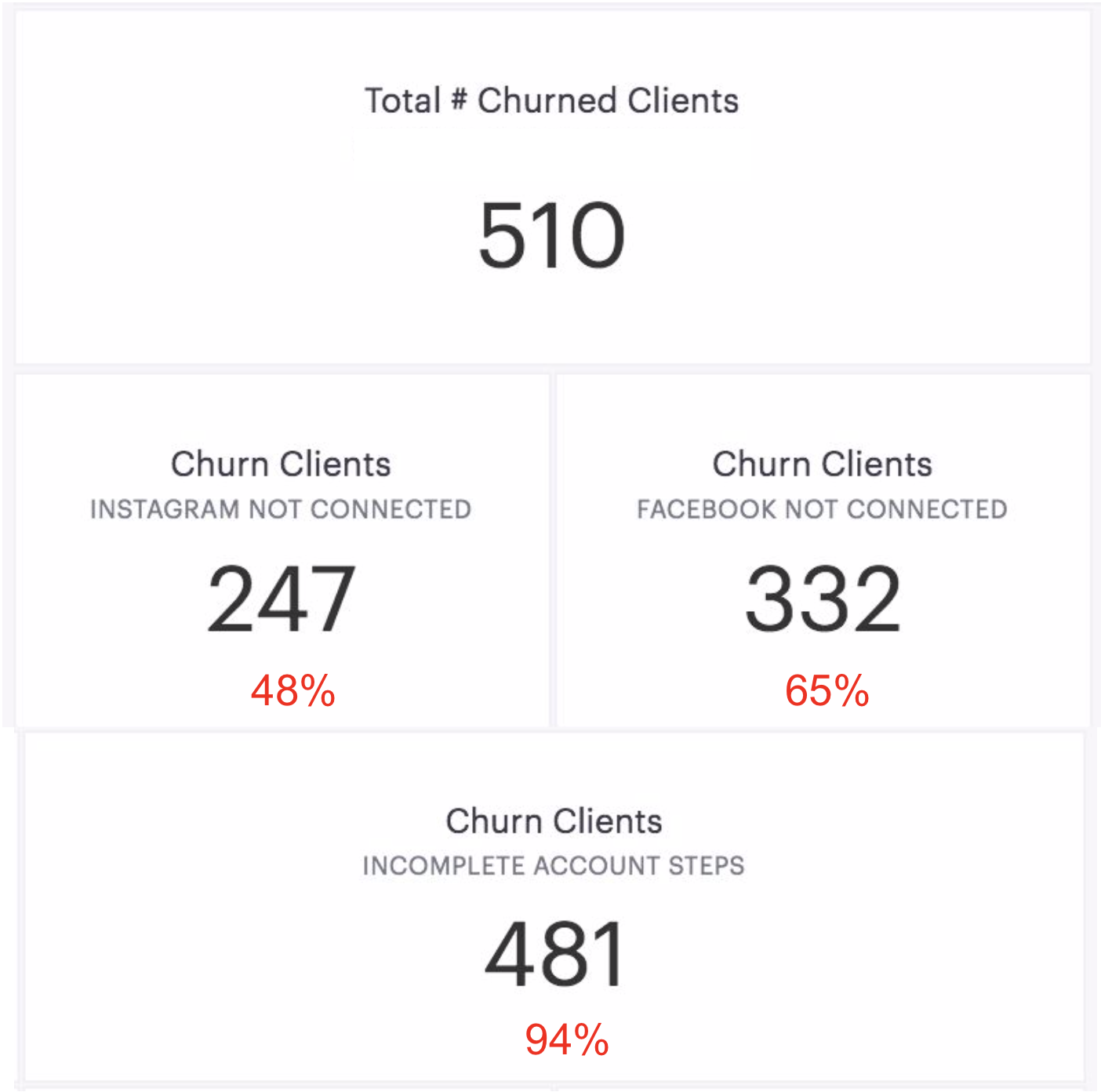
Incomplete Set Up = High Churn
Of users who churned:
48% did not have their Instagram connected to Curalate. 65% did not have their Facebook connected to Curalate.
94% had not completed all of the set-up steps for the Instagram Dashboard.
Credit: Google Analytics

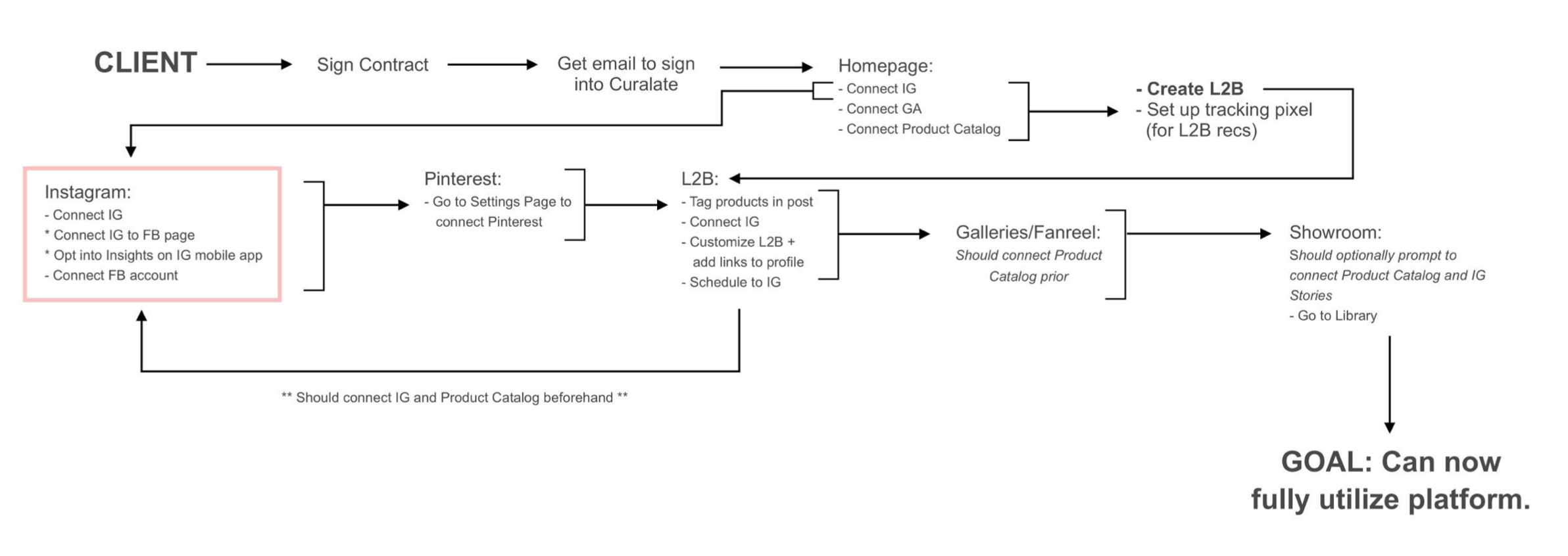
Current Onboarding User Flow
This user flow shows the current user flow for someone onboarding to Curalate. The highlighted section shows just the Instagram Dashboard onboarding experience — which you can see is intricately linked to the rest of the onboarding experience.
Problem Statement:
Get users to become “fully-activated” in the Instagram Dashboard in a first-run experience.
“Fully-activated” means they have completed all of the set-up steps and perform key actions.
In order to become “fully-activated” in a first-run experience, we believe we must educate the users on the value of the Instagram Dashboard, streamline the set-up steps, and show them how to perform the key actions.

Competitive Research
We conducted competitive research to gain an understanding of how other SaaS platforms conduct onboarding experiences. We consolidated this research and pinpointed aspects that were relevant to our UI.

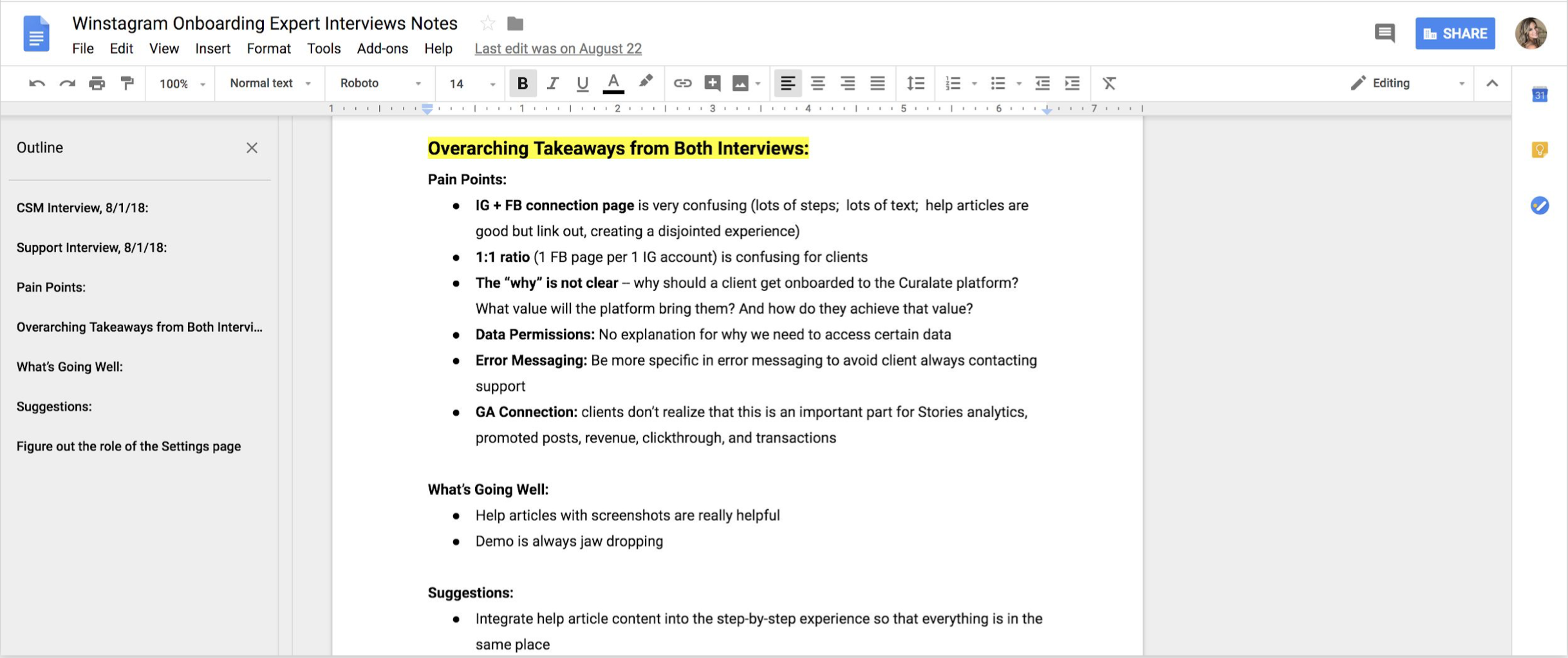
Expert Interviews
I conducted expert interviews with Curalate’s Client Solutions team (who work closely with all of Curalate’s clients daily) and Curalate’s Support team (who work on all of the support tickets that come in on a daily basis from Curalate’s users). For internal testing, these two groups of people were able to provide great insights into the aspects of Curalate’s onboarding experience that clients loved, struggled with, and absolutely needed to have.
KEY FINDINGS:
Pain Points:
Current onboarding experience is very confusing (lots of steps/text, help articles link out and create a disjointed experience)
Users don’t understand why Step 3 is necessary (i.e. 1 Facebook Page needs to be connected to 1 Instagram account)
The “why” and “value” are not clear (why should a client get onboarded to the Instagram Dashboard? What value will the dashboard bring them? How do they achieve that value?)
Successes:
Help articles with step-by-step screenshots for set-up steps are helpful
Clients are “wow-ed” by the demo of the Instagram Dashboard and can understand visual screenshots without much explanation

Set Up + Key Actions = Activation
Following the competitive research and expert interviews, I came up with the user flow above. In order for a user to be considered “fully activated” within the Curalate platform, they must complete all set up steps and perform key actions within the dashboard.
The blue boxes show what parts of the user interface fall into each part of the user flow. These blue boxes then informed the mocks that I needed to design for the user experience.

Sketches
These are some initial sketches I did that explored 3 different approaches to the UX.
1. Unlock the Dashboard - User can access the dashboard directly before completing onboarding steps, but certain parts of the dashboard are “locked” until they get fully set up. The goal of this approach is to capitalize on the human urge to “unlock” things that are locked to encourage users to get fully set up.
2. Unfurling Steps - The user is guided directly through the set up steps. Then next step unfurls as they complete the previous step. The goal of this is to keep the user engaged one page while providing all of the information they need on one page. It also uses positive reinforcement to encourage the user to get fully set up by showing which steps they have completed.
3. Key Actions - The user can access the dashboard directly before completing the set up steps, but it prompted to take key actions that then require the set up steps. The goal of this approach is to show the user the value of the dashboard (through the key actions they will be able to take) to incentivize them to get fully set up.

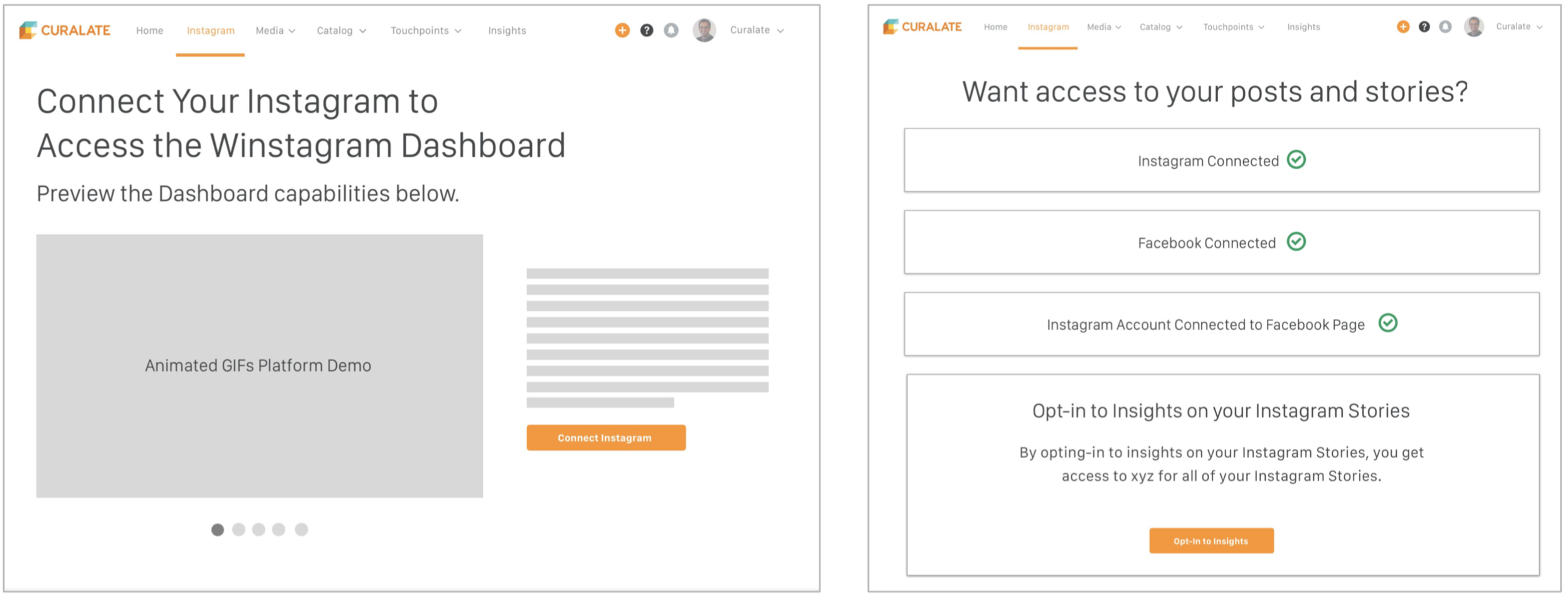
Wireframes for Option 2
First, we eliminated Option 1 - “Unlock the Dashboard”. Then, I explored higher fidelity wireframes for the Option 2 - “Unfurling Steps”. Since we found that the user wants to understand the value of the Instagram Dashboard before completing the set up steps, I designed an interactive demo on the set up page (left). The wireframe on the right shows the unfurling UX of the set up steps.

Wireframes for Option 3
These are higher fidelity wireframes for Option 3 - “Key Actions”.
Left: Users will experience a lightbox walkthrough of different features of the dashboard where they can take valuable key actions. They will then be prompted to complete the set up steps if they try to proceed with a key action.
Right: Specific key actions are listed at the top of the Instagram Dashboard. They are not dismissible, so the user is encouraged to take the actions.

Final Prototypes
Ultimately, we decided to go with a combination of Option 2 and Option 3.
We wanted to utilize the unfurling steps for the set up process, as shown above. We wanted to keep the interactive demo, so I designed this demo side-by-side with the unfurling steps. This way, the user can see the status of their set up process while also exploring the features of the dashboard.

This interaction shows how the content for each step unfurls as the user clicks on each step. There’s a lot of information that a user needs / wants to know for each step, so I wanted to make sure they had access to all of this information while staying on the same page.

Step 3 Interaction
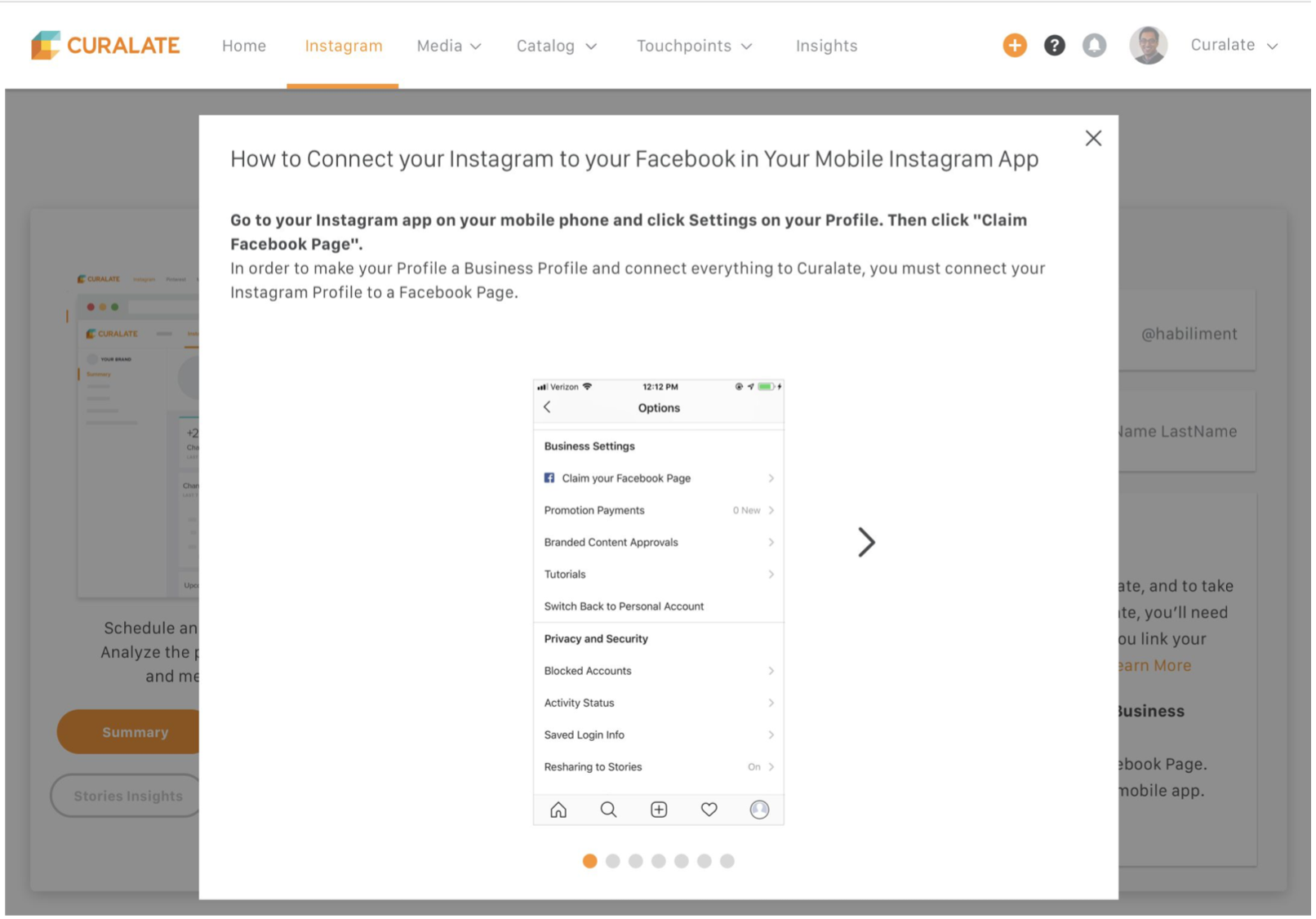
Step 3 in the set up process is by far the most complex. It involves having the user connect their Instagram account to their Facebook Profile. This is a step that must be taken outside of Curalate and instead on their Instagram app. Since this is more complex and involves the user taking action outside of Curalate, I wanted to make sure that they were guided through this very specifically. This was also the step that Support received the most help requests for, resulting in our Client Solutions team having to manually walk most client through this step themselves.

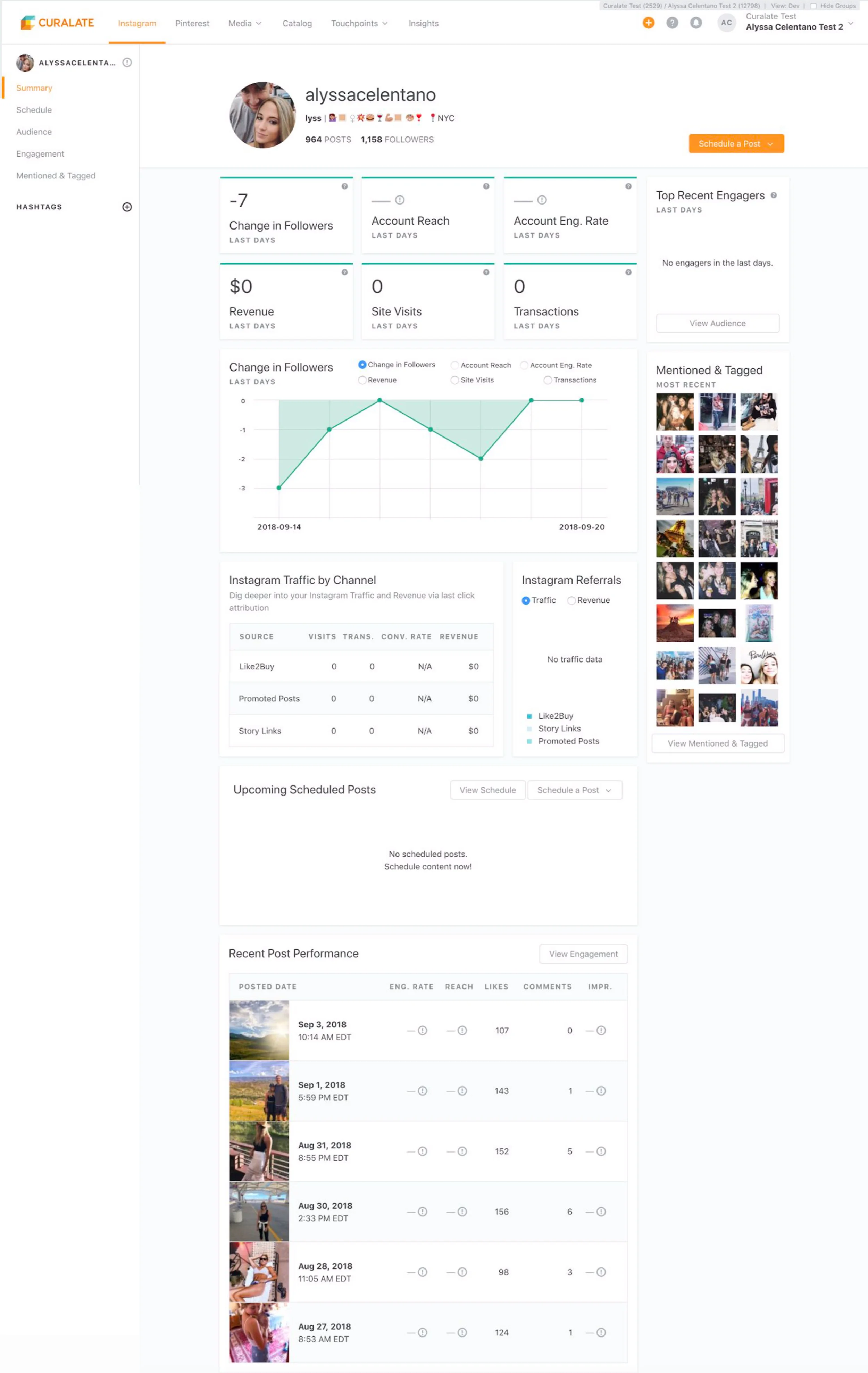
Key Actions
Once the user has completed all 3 set up steps successfully, they are led to the Instagram Dashboard page, pictured above. The user is then prompted to take specific key actions that are listed at the top of the page. Once they have started to take these key actions, we consider them to be fully activated users of the Curalate Instagram Dashboard!